Muting Twitter Users
You know, I’m automatically attracted to blue checks. I just start muting them. It’s like a magnet. Just mute. I don’t even wait. And when you’re a star, they let you do it. You can do anything.1

I do this thing where I automatically mute any twitter user with a blue check mark.
Why?
Twitter is mainly drivel. There is some great content, but mostly it's twaddle.
In order to use it, I need ways of filtering out the rubbish.
For me, a blue check is a strong indicator of drivel. If a person's content is not intrinsically worthy of being noticed without being boosted, then.... 🤷
There are plenty of blue check users who have worthwhile content. But their numbers are insignificant compared to the legions who don't.
It's easier to mute them all by default. Those that do have useful content will invariably start showing up in retweets of people I follow. If I like them, I will unmute them.
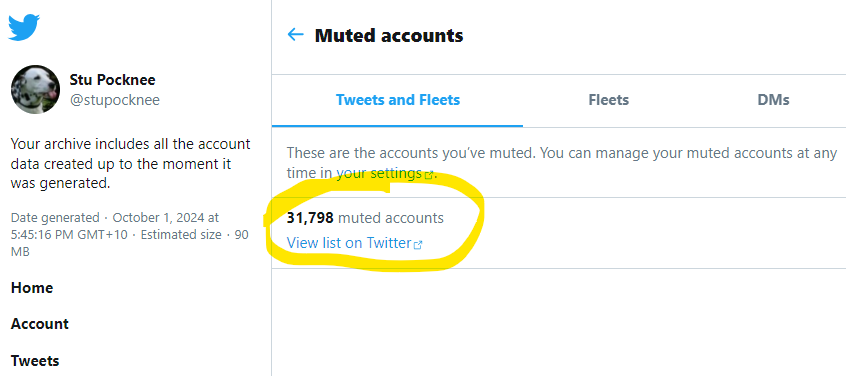
I've been doing this ever since paid checkmarks became a thing. I wish I could get a count of how many users I have on mute. It would be thousands. Turns out you can see how many users you have muted if you download your Twitter archive.

32k muted accounts and counting. That's hilarious. 🤣 Or sad. 😞 Or both.
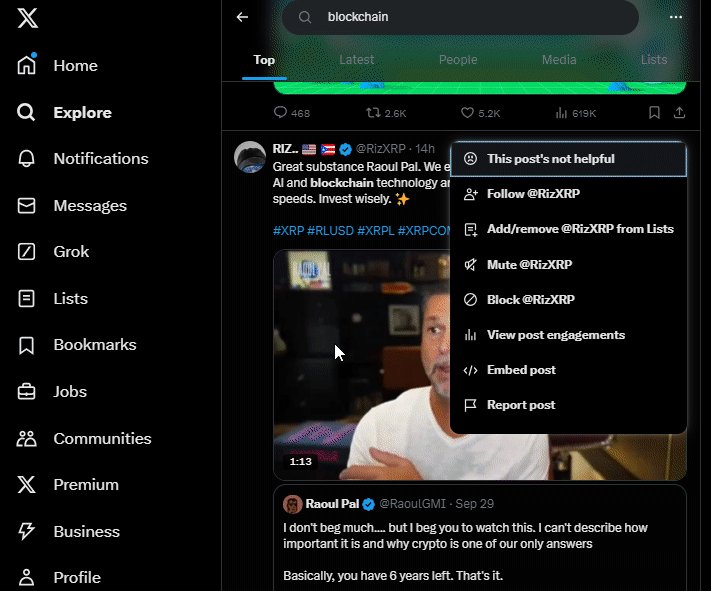
The biggest headache with muting users is the time it takes to do it. You have to click on the three dots at the top right of a tweet and then select the correct menu item.
Doesn't seem too bad. Except if you're doing it constantly.
My workaround is to use Tampermonkey. It is a Chrome Extension for automating actions within web browsers. ChatGPT [sorta almost] created a custom script for me to mute users.
Now, whenever my mouse cursor is over the post of a blue check user, I tap the "q" (for 'quiet') key on my keyboard. Problem solved.
As I scroll my feed I have one finger on the "q" key at all times.
You can find my script below.
Maybe there are better solutions.
It would be nice if Twitter itself had an option to mute all blue checks by default.
That might actually be worth paying for. 🤔
So, Win?
Yeah. Not really.
Muting users is a waste of my time. And there is no guarantee the rules won't change.
It's a silly hack to get around a problem that shouldn't exist in the first place. Twitter should do better.

// ==UserScript== // @name Twitter: Mute User Under Mouse // @namespace http://www.pocknee.com/dsc // @version 1.0 // @description Mute the Twitter user whose tweet is under the mouse cursor when the Q key is pressed. // @author Stu Pocknee // @match https://x.com/* // @icon https://x.com/favicon.ico // @grant none // ==/UserScript== (function() { 'use strict'; let mouseX = 0; let mouseY = 0; // Track the mouse position globally addEventListener('mousemove', function(event) { mouseX = event.clientX; mouseY = event.clientY; }); // Function to find the tweet under the mouse cursor function getTweetUnderMouse() { const tweets = document.querySelectorAll('article'); // Get all tweets for (const tweet of tweets) { const rect = tweet.getBoundingClientRect(); // Check if mouse is within the bounding box of the tweet if (mouseX >= rect.left && mouseX <= rect.right && mouseY >= rect.top && mouseY <= rect.bottom) { return tweet; // Return the first tweet where the mouse is inside } } return null; // No tweet found under the mouse } // Function to find the tweet under the mouse and mute the user function muteUserUnderMouse(event) { const tweet = getTweetUnderMouse(); // Find the closest tweet to the mouse cursor //console.log(tweet); if (tweet) { const menuButton = tweet.querySelector('button[aria-label="More"]'); // Find the 'More' (three dots) button if (menuButton) { menuButton.click(); // Click the 'More' button // Wait for the dropdown menu to appear setTimeout(() => { // Find the mute button by checking the innerText of menu items const menuItems = document.querySelectorAll('div[role="menuitem"]'); let muteButton = null; menuItems.forEach((item) => { if (item.innerText.includes("Mute") &&!item.innerText.includes("this conversation")) { //console.log(item.innerText); muteButton = item; } else if (item.innerText.includes("Unmute") &&!item.innerText.includes("this conversation")) { console.log("You've already muted this author"); alert("You've already muted this author"); } }); if (muteButton) { muteButton.click(); // Click the mute button console.log("user muted"); } else { console.log("Mute button not found"); } }, 500); // Wait half a second to allow the menu to render } else { console.log("Menu button not found"); } } else { console.log("No tweet found under cursor"); } } // Bind the mute function to a keyboard shortcut (e.g., "q" key) addEventListener("keydown", function(event){ //console.log("any key"); if (event.key === 'q') { // Press 'q' to mute the user of the tweet under the cursor //console.log("tamper engaged"); muteUserUnderMouse(event); } }); })();