Making this blog
I've been building web sites of one form or another since about 1994. In the beginning it was just handcrafted html. Super easy to learn. Just view the source of some existing page. Cut and paste. Move a few things around. Voila!
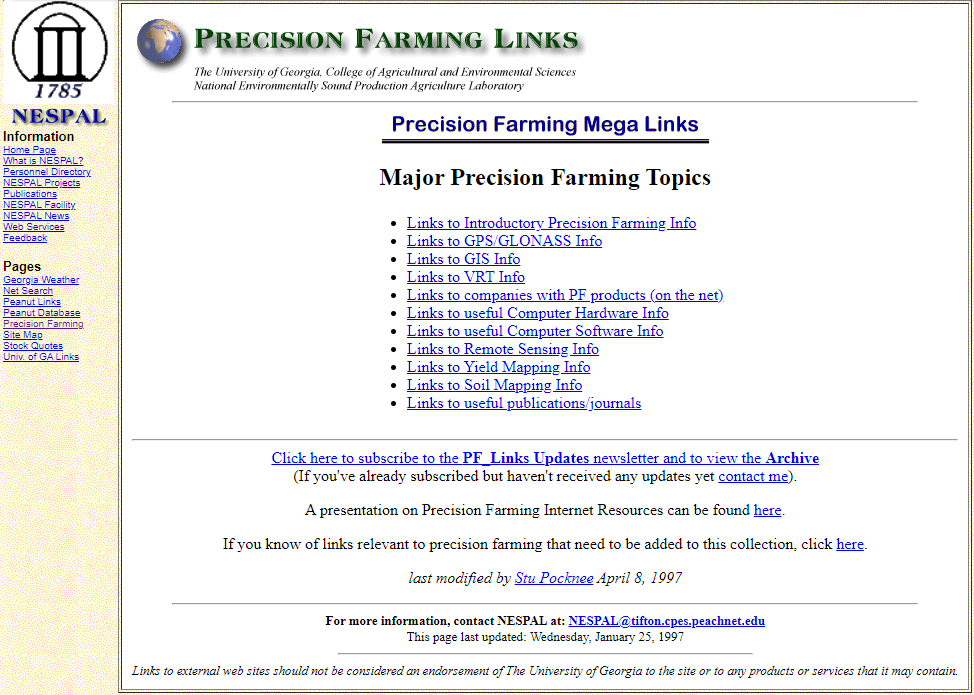
One of my first web pages was this links compilation (now only available via the Wayback Machine):
Making links pages was a big thing back before Google. Checking out other people's links pages was how you discovered new things. Every self respecting web site had a "useful links" page!
If you think my page looks pretty cringe, don't worry because:
- I haven't improved with time
- This was one of the later versions. You should have seen the earlier ones. 😁
It didn't take long to realize that maintaining multiple pages of content like this manually was a bit of a pain. I think the first step in creating a more maintainable site was separating the header and footer files from the content files. Then I figured out how to put the content in a database and then serve the database content into the relevant page templates on-the-fly. Each page reload re-created the page based on the database and the html templates. I reckon I was using something called OLEISAPI and an MDB database originally. Change one thing in one place and this is reflected everywhere. No need to pick through all your html pages and manually change each one. I would guess that this "dynamic content" paradigm remains the dominant way that web pages are made today.
It is not without downsides though. For starters, you need some sort of server side infrastructure (beyond a simple web server) to store and munge all the needed bits together each time a web page is requested. There are no end of technologies to do this. Once you set up the infrastructure and get your head around using it, it is normally not too bad. But it is friction, and there is maintenance, and the choice of infrastructure does have implications for how and where you host your content. The other downside is that it takes work to serve up a dynamic page. As in, electricity to power the clock cycles needed to collect and assemble the page resources each time it gets displayed. Sure, caching can help with that, but even that is an extra layer of complexity that comes with costs.
If you have content that changes regularly, you can't beat it.
What about when you have content that rarely, or never, changes? It seems a bit nuts to recreate each page from scratch each time it gets called. Blogs are like that. Some guy writes some blog post, and it stays written. Forever. If you are going to assemble it from its component parts (header, footer, article, links, navigation widgets etc) then it is better to only do it once. From then on just serve up the fully assembled version. This is why Static Site Generators exist.
To put together a static blog you:
- create your blog posts in simple content only files
- create templates that will style and structure your content
- run some sort of script to gather it all up and combine it
- blat it out in flat html (and related asset) files
Simples.
Markdown became the standard way for people who wanted to do this for blog posting. It's a bit odd to use because it feels like a regression after decades of using WYSIWYG text and document editors. But it is simple and austere. This is nice because it feels like you are concentrating on your content. You don't waste time on how your content looks, because you don't really get too much choice in the matter. The freedom from being locked in to someone's proprietary file format is a big win.
A few years back I tried Hugo. It didn't gel with me. One of the major drawbacks of the static site generator genre is the whole DIY nature of it. It feels like there are too many tools, and too many options, and too much memorization of command line syntax. Plenty of rope. Enough to hang yourself with. I never persevered.
What I wanted was a GUI CMS that allowed me to write and organize my content and then blat out the static html site. So I wrote my own. That is what this blog is built on.
Still very beta. Still very raw. But I really like it so far. At some point I'll go into more depth on this.